 Reading Time: 5 minutes
Reading Time: 5 minutesThe organization of your website’s content and web pages plays an important role in search engine access, indexation, comprehension of information context, and user experience. In many industries and topic areas, standardized and logical taxonomies are publicly available—and when applied properly, they can be used as a component of your website’s information architecture.
What Is Taxonomy?
Taxonomy is the science of classification. While this may recall sessions of introductory biology, it goes beyond the classification of living things. When applied to information, taxonomy is most simply described as classification according to a predetermined system. The precise and deliberate organization of content eases information retrieval and informs contextual relationships between entities.
Let’s look at an example before I lose ya in this jargon.
Example Taxonomy: ICD-10
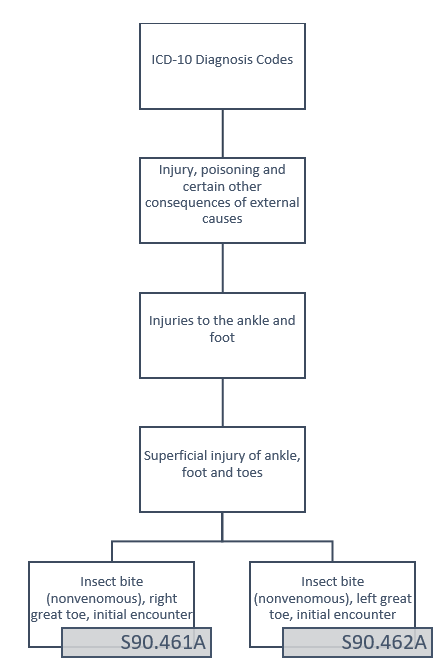
The Centers of Medicare and Medicaid Services provides classification and coding of health and medical conditions via ICD-10. The goal of ICD-10 is to ensure accurate diagnosis and follow-up care and facilitate physician reimbursement.
We begin with the overarching concept of diagnosis at the top of the taxonomy and become more specific the further we go from top to bottom.
If you’ve just been bitten by a mosquito on your left big toe, there’s a code for that. In this case, it’s ICD-10 Diagnosis Code S90.462A. See?

In a well-designed taxonomy, everything has its place. That place makes sense whether you’ve entered from the top of the taxonomy, the middle, or all the way down at your sore left big toe. (See what I did there?)

What is Information Architecture?
In web design, information architecture is the structure of the website itself and where the information is relative to our position. I like to think of taxonomy and IA not as synonyms, but with IA as the overarching layer and the information taxonomy as a component.
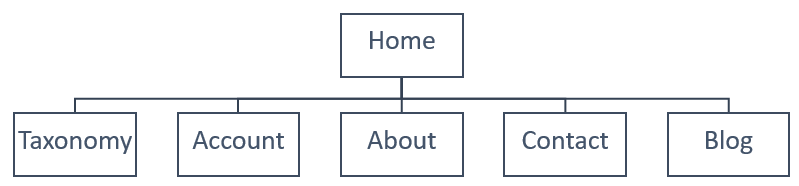
A simple Information Architecture for a content rich website might look like this:

An even better model for a website IA is to expose the top (or first) level of the taxonomy with priority – on the homepage and in the main navigation – for example. Here are a few live examples from around the web.
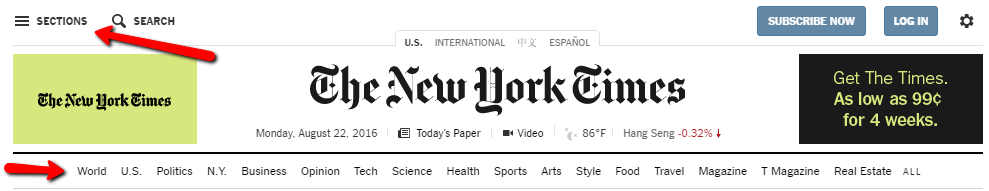
Nytimes.com
For a news website, we can think of “sections” as taxonomy. The New York Times exposes sections in the main navigation and a more comprehensive list in the hamburger menu.

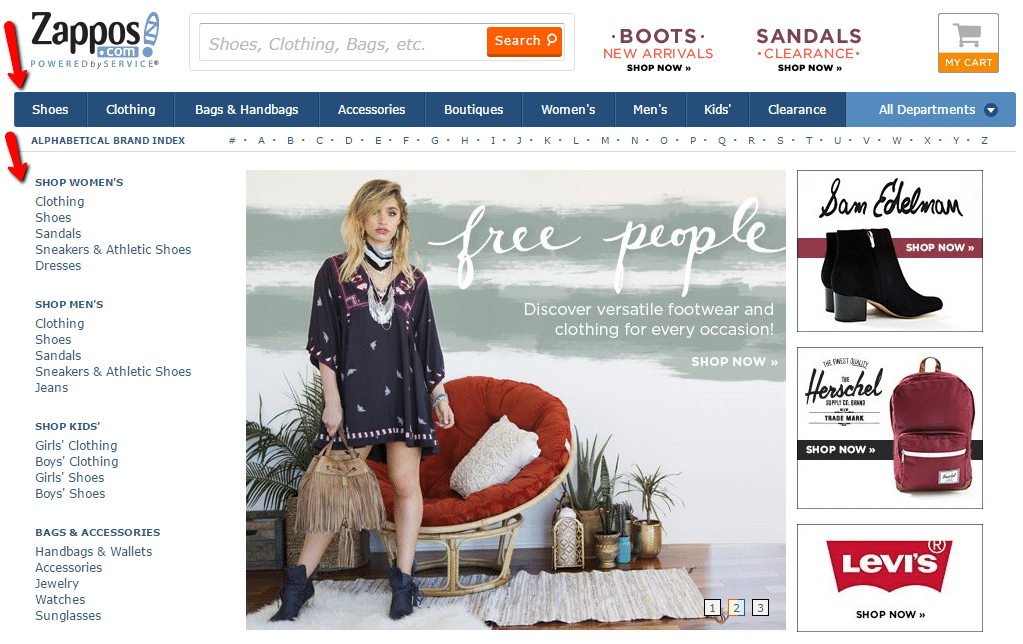
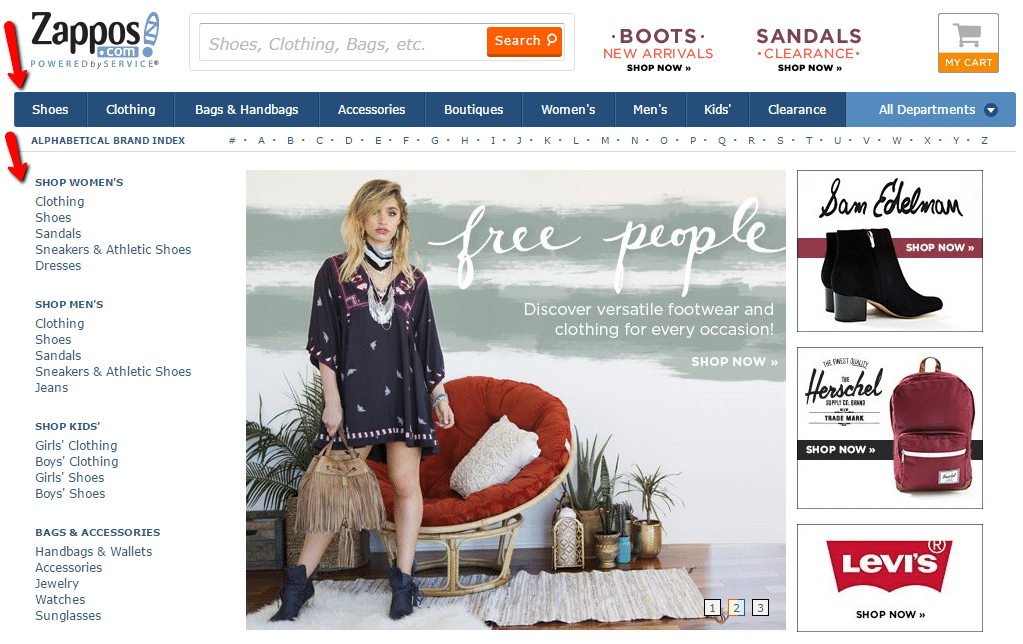
Zappos.com
Zappos is a good e-commerce example. Top level taxonomy items are exposed in the main nav. The homepage exposes top (or first) level and second level taxonomy in a left rail.

I love well-organized content. You know who else does? With a mission to organize the world’s information, Google, that’s who.
Better Taxonomy = Better SEO
- A great taxonomic structure can give your SEO a nice boost. Here are a few of the reasons why.
- Content is better classified, drawing semantic relevance from the content around it and its position in the hierarchy.
- Keyword cannibalization is controlled when every digital asset has a place, a category.
- Effective on-page SEO elements including sitemaps, breadcrumbs, URLs, headings, and title elements are easier to create systematically, no matter how large the site.
- Each node in the taxonomy serves as a keyword rich landing page, populated by content snippets of and links to classified content and strong internal links up and down the tree.
- Building the structure can help identify content gaps, informing a more comprehensive set of content.
Who Makes Taxonomies?
Some institutions make taxonomies available for public use–usually government agencies, trade associations, and educational institutions. Taxonomy creation is closely linked to library science, and just like in libraries and other lending institutions, it facilitates the exchange and flow of information. Those who make their taxonomies public are committed to informing best practices and are committed to promoting ease of access to important information.
Examples of Public Taxonomies
Before you build your own taxonomy, look to free and paid versions already created. Take a look at a handful of organizations and the taxonomies they maintain to get the idea:
- The USDA provides a handy taxonomy for the classification of plants and soil to aid the agricultural industry.
- NAICS. The North American Industry Classification System is a standardized taxonomy federal agencies use to classify businesses. Its principle aim is to aid the collection, analysis, and publication of statistical data related to U.S. business economy.
- SAE. The Society of Automotive Engineers offers a paid option to classify vehicles based on their level of automation. Its goal is to inform the discussion about and drive the innovation of autonomous vehicles.
- CMS. The Centers of Medicare and Medicaid Services provides classification and coding of health and medical conditions via ICD-10. The goal of ICD 10 is to ensure accurate diagnosis and follow-up care and facilitate physician reimbursement.
- The Associated Press’ taxonomy helps news outlets organize their content so readers can readily access it.
Even if you’re using an existing taxonomy, don’t be afraid to alter the language to more user-friendly terms. Be sure to conduct heavy keyword research into each node of the taxonomy
Taxonomy and Information Architecture in Web Design
When applied to website design, taxonomy refers to how you structure website content. The right taxonomy will improve your SEO and make your website easy for visitors to navigate. The more intuitive your website is to use, the more likely your visitors will spend time perusing it.
In the creation and maintenance of a website, content strategists and other professionals create or use existing taxonomies to organize information. Information architects create taxonomies based on the mentality of a target audience, making it easier for the user to search for content. For example, a clothing store may create taxonomies based on fabric type, color, and style. So, a shopper who comes to a website looking for a purple cotton tee knit shirt can easily locate one.
Taxonomies are an essential part of information architecture. When used correctly, taxonomy aids in website design and plays a vital role in connecting users and people to information, both on and offline.
Happy Optimizing!
At Vizion Interactive, we have the expertise, experience, and enthusiasm to get results and keep clients happy! Learn more about how our SEO Audits, Local Listing Management, Website Redesign Consulting, and B2B digital marketing services can increase sales and boost your ROI. But don’t just take our word for it, check out what our clients have to say, along with our case studies.