
Table of Contents
When creating an ecommerce SEO strategy, we need to identify different page types and take advantage of all the optimization options the ecommerce platform provides. Each page type often gets its content from different sources and may be controlled by different platforms or content management systems, so those factors need to be taken into consideration. The common page types are as follows:
- Homepage
- Category and subcategory pages
- Product pages
- Resources
- Supporting pages
- Ancillary pages
- Blog
In this blog post, we’re going to be concentrating on the first three because they are the critical ones to optimize for best SEO results, user experience, and conversions.
From our experience, there’s not a single best ecommerce platform out there. Most of the success will come from creating an ecommerce SEO strategy that fits within your company and that can be implemented in a timely manner. While some ecommerce platforms are better than others, the best ones will allow for some customization to tailor them to your specific needs and ensure your ecommerce SEO strategy can be implemented without too much compromise.
Optimizing the Homepage
The meta data should focus on your brand and your core vertical/product offering. You can then use the homepage body copy section to highlight your main offerings, priority categories, brands, and products. If you have a blog, showcase your most recent posts to help them get indexed and ranked.
Your homepage is often the most important page on your site, so use it to bypass the strict hierarchy of categories, subcategories, and products that the ecommerce platform generates, and deep link into those sections of the site. Important content needs to be “close to the homepage” to help it get indexed and ranked. Some people think this relates to the number of subfolders in the URL, but that’s false. This concept refers to the internal link structure, that is, how many clicks/links away from the homepage, which Google uses to calculate PageRank. Some crawlers have a link depth metric, which also relates to this.
Here’s a video from John Mueller from Google talking about this very concept during a Google Hangout:
Transcript with my highlights:
“In general, both of these setups would work, so I don’t see any big advantage in having the URLs in separate subdirectories even further down. From our point of view, we don’t count the slashes in the URL. So if you put it into/stores and then /location and that’s how you want to keep your website on your server, that’s perfectly fine. What does matter for us a little bit is how easy it is to actually find the content there. So especially if your homepage is generally the strongest page on your website, and from the homepage it takes multiple clicks to actually get to one of these stores, then that makes it a lot harder for us to understand that these stores are actually pretty important.” — John Mueller
We will have more technical SEO in this ecommerce SEO series of articles, so stay tuned.
Supporting Copy
Create additional copy that supports your priority categories and products for those people who aren’t quite yet sure exactly what they want to buy. People who know exactly what they need will have a number of ways to get to the product, whether through the feature in the body copy, site navigation, or site search. However, for people who need a little more help to guide them down the path, consider featuring buying guides, or how-to type content. If you have a demo video, also consider embedding that on the page and make sure calls to action to take people to the next step are close by on the page.
Anchor Text
When displaying categories, use the category name (such as Cowboy Boots) as the anchor text and avoid using generic link text, like view all products, because the anchor text is used to help search engines better understand the relevancy of the linked page.
Image Alt and Title Text
Ensure all images have these values populated to help with accessibility and relevance for image search. We typically recommend using the product name for these values if it’s not stuffed with keywords. Adding your brand to the end is usually not necessary.
Category and Subcategory Page Content Optimization
These contain collections or groups of products, so my general rule is to optimize for the plural of the product names. For example, use Men’s Cowboy Boots or Discount Kitchen Supplies, and then use the product page for the singular term.
Keep in mind that a user searching for these terms likely isn’t yet sure of the exact product they want to buy, so they’re looking for inspiration and ideas. They’re still in the consideration/evaluation stage of their customer journey, so this is an ideal place to provide supporting content. On most ecommerce platforms, you can add content above or below the product listings/grid. Supporting topics you may want to consider adding are as follows:
- Popular items
- Discounted items on sale
- Example use cases
- How these products are part of an overall solution
- Links to related categories and products
If someone is looking to buy a specific part like brake pads for a car, they may also need complimentary products that may live in a different category in your online store, such as brake bleeders, shims, brake cleaner, and piston compression tools. They may have entered your site on this category page, so this gives them a quick understanding of the group of products that you also offer. This understanding can support their overall task of changing the brakes and encourage them to return.
Note that because this copy is often static, it will need to be written and added manually for each category. As inventory changes with changing brands and categories, the internal links in this copy can create internal 404s, so be sure to crawl these pages periodically and ensure the links are updated as necessary. If you’ve formed a good relationship with the buyers, you will know when new SKUs are being loaded and old ones are being retired, so you can plan the content maintenance.
Title Tag
Use plural product category keywords and ensure that subcategories have enough info in the title to be unique and informative. If you have a subcategory called Small Business, then include relevant keywords from the parent category to help build the context so that the subcategory might read Small Business Office Supplies. Don’t let the rigidity of the category taxonomy hamper you.
Meta Description Tag
Although Google does not use this as a ranking factor, users read it and a good description can help enhance click-through rates to your site. The typical cutoff before truncation is approximately 25 to 30 words, so include your marketing messaging and CTAs in the first part of the description. Note that if you do not include the target keyword or keywords in the description, then Google will likely decide to show parts of the copy on your page that match the query.
Facebook OG and Twitter Card Tags
It’s easy for product pages to automatically populate the social tags, but you may need to write custom copy to populate these and specify an image that can be used for the thumbnail preview. Often, you can populate the description with the value in the meta description tag. For large catalogs, it may not be feasible to create a unique category image, so you could use the first product image as the default. Use your company logo as a last resort.
Heading Tags
These are usually automatically populated by the subcategory name from the taxonomy/category database. You may want to consider creating rules or adding an SEO-friendly display name that can be used for the H1 tag. For example, if your category name is Kitchen your H1 tag could be:
<h1>Kitchen Supplies</h1>
Body Copy
Including additional contextual copy on the page can be helpful for customers who are not yet sure of which product to purchase and can also highlight your offerings in other related categories to help customers solve for their overall solution. Other content ideas to consider are as follows:
- Complimentary product categories
- Links to buying guides
- Q&A
- Testimonials/reviews
- Any unique offerings or promotions
- Awards, recognition, or credibility messaging
- Other copy to help reinforce your value proposition
Product Grid
When displaying products in a list or grid format, there are some basic items to check off the list:
- Make the thumbnail a link to the product page.
- Use the product name as the alt and title attributes on the image.
- Make the product name a link.
- Avoid generic link text such as View details. If it’s automatically included in the template, then ensure the image and product names are links so that Google sees them first in the HTML, which will weight them higher.
Schema Markup for Category Pages
As well as LocalBusiness or Organization and BreadcrumbsItemList markup can be added to your category and subcategory pages. Google references this as the shopping aggregator page. If your ecommerce platform doesn’t automatically include this, then modifying it to generate this should be straightforward because it can use the data that is already brought back as part of the existing database query. You can also add FAQ schema if you’ve added that content to the page.
Product Page Content Optimization
Before we get into the recommendations, Jeff Carpenter, our eCommerce SEO Expert, shared his thoughts:
It’s important to remember that the copy on product pages provides keyword support for their parent pages. When a category has multiple child pages about topics that are long-tail versions of their parent page, search engines will often consider the parent page as the better result for broader searches. So it’s best to prioritize groups of categories and their child pages to create a cohesive keyword theme. — Jeff Carpenter, Director SEO, Vizion Interactive
If you’re not able to optimize products in the database, you may need to create specific rules in the product template. This is often easier to implement than optimizing the products in the database. The product name is often displayed in several places on the page. Below is a list of items you can use as a checklist, as well as some other optimization tips.
Title Tag
Ensure it’s unique whenever possible and contains the rules you need to optimize the product name, brand, series, model, color, and size variations, and so on, from your audience search behavior and keyword research, previously mentioned.
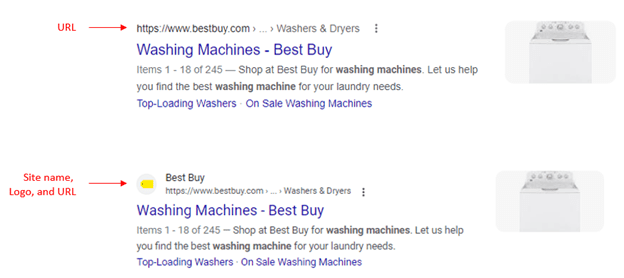
Google is also now showing a different type of listing layout that includes the site name and favicon in the results, so with this in mind, you may want to consider either moving the mention of your brand to the very end of the title tag or omitting it altogether. Also be mindful of using up the first few characters in the meta description with your brand. Leverage those extra few characters for messaging and ensuring your CTA isn’t truncated.

Google Shopping Feed Considerations
The shopping feed can accept product names up to 150 characters in length. For a typical SEO strategy, we usually try to aim for approximately 50 to 65 characters because that’s right around the maximum that Google displays in the Search Engine Results Page (SERP) before it gets truncated and/or rewritten.
When Google sees short product names in the shopping feed, it will also augment the product name with additional attributes and keywords that it thinks are useful, including things like brand and color. If you want a little more control over how the title shows in both the SERP and Google Shopping, add those attributes/keywords to the title tag and if it spills way over 50 to 65 characters, then optimize the H1 tag to be under that limit. Google often uses the H1 as the title in the SERP.
Meta Description Tag
Although this is not a ranking factor, if you mention the product in the meta description, you will want to make sure the way you reference it is consistent with the rest of the elements on the page. Google tends to truncate this after approximately 25 to 30 words, so ensure that your call to action and any enticing promos or marketing copy are at the beginning.
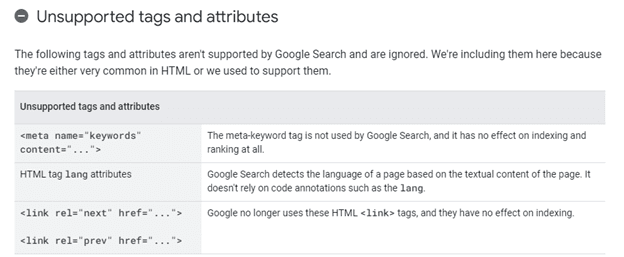
Meta Keywords Tag
This has not been a Google ranking factor for many years, as documented on Google’s help page under the Unsupported tags and attributes section:

However, if your site search uses it, then you may want to populate this tag because it’s an important feature for ecommerce sites. The specifics of how individual site search engines work varies widely, and some can be fine-tuned to weigh some content or elements more than others and alter the order and relevancy of search results. You will need to refer to your site search documentation on how this works.
Facebook OG and Twitter Card Tags
If the product is shared on social media, these tags will define how it appears, with the name often being the link text. Although social posts aren’t really an SEO ranking factor, social feeds may be picked up and republished on other sites, which would then turn the product name into a link.
Heading Tags
Sometimes, you can’t avoid having the title tag be over 65 characters. However, because Google frequently rewrites the title in the SERP with the H1 or other copy it, you can use the H1 to your advantage. For the H1, you may want to exclude some of the lesser important product attributes, like dimensions or colors, because they will already be included in product descriptions. You may need to experiment and play around with formats to determine which is best for your products and how people search. There are no specific guidelines on how to do this, so we recommend mocking up the rules in an Excel sheet and doing some QA to make sure you avoid creating odd output.
Body Copy/Product Descriptions
This area gives you the opportunity to not only reference the optimized product name but also include variations, abbreviations, or other ways the product is referenced in a natural way. This helps target those other variations because we know people search for things in a variety of ways.

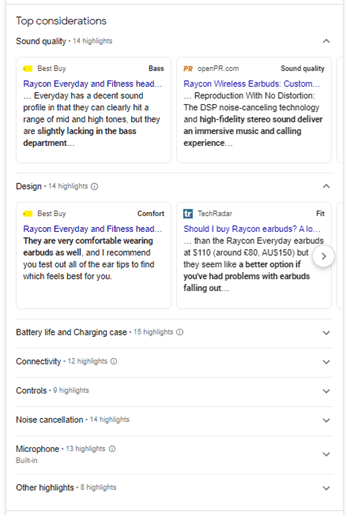
For priority products, we recommend rewriting the product descriptions to ensure that they’re not duplicates or duplicate content, but also to include additional use cases and purchase evaluation criteria. This is not only helpful for users, but it can also be shown in Google’s product highlights on the right side of the search results. In the example below, you can see the top considerations, which are being pulled from multiple sites:

Each one of these highlights links out to the page containing the information. Not all of them are product description pages. Some are well-written blog posts or other articles that provide a detailed and well-written product review, most often from a seller.
Technical Specifications
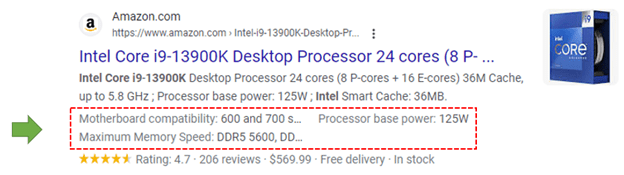
Google is sometimes able to pull technical specifications, attributes, and properties out of the product description and may show them underneath the listing in the SERP. This gives your listing additional real estate and prominence, which can help with the click-through rate by making it stand out. Below are a few examples for reference:

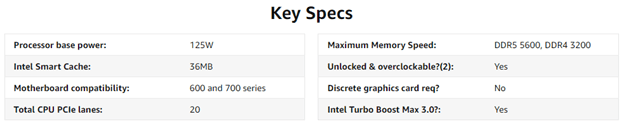
In this Amazon example, the data being displayed in the SERP is being pulled from the Key Specs table in the product description area:

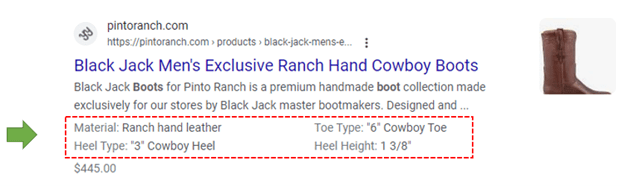
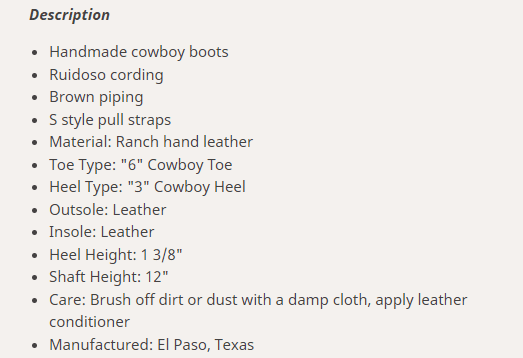
However, the specs don’t need to be put into a table; instead, they can be added as bullets in the description, as in this example from Pinto Ranch:

The product description contains the specs in bullets with the attribute name and the value. A colon is used to separate them:

Image Alt Attributes
Ensure these are populated with the product name for accessibility and to help optimize for image search. If you have a series of product images, try to make the alt text contextual, for example:
- {brand} {model} 4-person camping tent, front
- {brand} {model} 4-person camping tent, rear
- {brand} {model} 4-person camping tent, top
- {brand} {model} 4-person camping tent, interior
- {brand} {model} 4-person camping tent, zipper detail
- {brand} {model} 4-person camping tent, assembly
- {brand} {model} 4-person camping tent, packed in carry bag
- {brand} {model} 4-person camping tent, with accessories
Breadcrumbs
Try to keep the version of this shorter as breadcrumb wrapping makes breadcrumbs more difficult to read, especially because they’re usually published in a smaller font and preceded with some categories.
Schema Markup
Similar to the category pages, you can include LocalBusiness or Organization and Breadcrumbs. For product schema, keep the name consistent with the way the H1 tag is formatted so that it’s unique and doesn’t contain less important attributes you may have included in the title tag. The schema markup needs to contain as many of the product attributes as you have available, including:
- Product name
- SKU
- MPN/GTIN
- Image URL
- Product Page URL
- Price
- Availability
- Ratings
- Shipping
There are specific options to indicate aggregate offers, free shipping, and different pricing options, so be sure to work your way through these carefully.
Be sure to test the output with Google’s Rich Results Testing Tool, which is the same as what is used in Google Search Console. For some reason, the Schema Validator Tool works differently. Although it is faster to show results, it can sometimes miss issues that Google Search Console will flag.
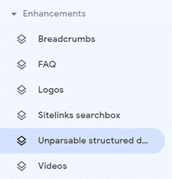
Pro Tip: Be sure to strip out or encode quotation marks (using ") from people’s reviews; otherwise, it will break the schema markup code and cause the unparsable structured data report to show in Google Search Console:

Google will also send an email alert to your Gmail account with this info and a link to go straight to this report.
Reviews
User-generated data can be collected and published on the product page, adding credibility to the product and your site. This in turn can help conversions as well as generate some additional relevant copy from users. Some ecommerce stores have the ability to collect reviews, or you can look into third-party integrations like BazaarVoice that provide additional benefits such as having manufacturers answer some of the user questions.
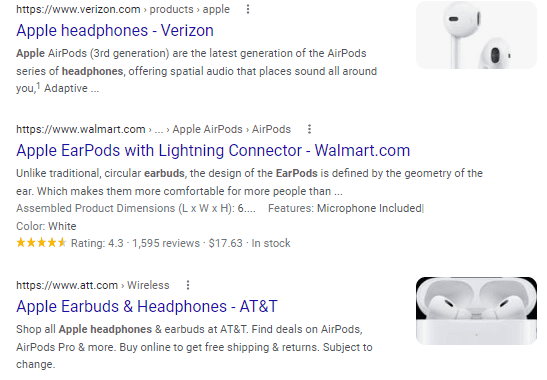
User reviews also need to be marked up with the appropriate schema markup, which can help enhance the search results by adding gold stars and the quantity of votes or reviews. Combined with the other product attributes, it can really help make a listing stand out. See how, in this example, the schema markup really makes the third listing stand out, even without having the product thumbnail to the right:

dataLayer
Mostly used for analytics tracking, the product name here will appear in your Google Analytics ecommerce/sales reports, so keep it concise because you’re the audience for these values.
Other Page Elements
If you have modules that also display other items, like frequently bought together, other items from the same brand, or other lists of products, be sure to also apply the rules to the way those are displayed because they will provide optimized anchor text links into those product pages.
Be mindful of blind rules to maintain readability. If your transformation rules end up with a product name that’s a phrase containing over 100 characters, then it will look weird for users to read something like:
Please leave a review for Gorilla Grip Compact Travel Umbrella for Rain, Windproof Reinforced Ribs, Teflon Coated, Portable, One-Click Automatic Open and Close, Collapsible and Lightweight Umbrella below.
Note that these are general guidelines and should be adapted to suit the products you sell and the way you want to market them.
Image Optimization
For your priority products, you may want to consider investing in creating your own imagery to augment the photos manufacturers have provided. This could be a key component of your ecommerce website SEO strategy to increase conversions, especially if your supplier doesn’t provide great photography. It gives you a chance to stand out from the other ecommerce sites because they will all have the same images.
Product Photoshoot Suggestions
A series of successful images shows not only the product’s features and size but also its usage and relation to people or the environment or situation in which it is used. These environmental photos are really important to help sell the product. We know this because some of the big names in the industry have invested a lot of time and money in creating augmented reality (AR) experiences so that people can, for example, see how a chair may look positioned in their own living room. Below is a list of product photo ideas you can use as a starting point:
- Isometric view to help provide depth and a sense of size and proportion
- Close-up of specific features
- Close-up of important labels or technical details
- Rear view to show plugs, sockets, ports, etc.
- Product in use with it switched on to show LEDs, articulation, or specific functions
- With a hand model, to help portray size and usage
- With accessories or other related products to show it as part of an overall solution
If you can, keep at least 20 different product photos. You may only want to include 8 to 10 of your best photos on the product page, but the others can be used in supporting content, such as blog posts or social media. Proving you have the item in hand and are using it helps build your voice as an authority and demonstrates that you’re speaking from first-hand experience of the item.
Image Sizing, Compression, and Delivery
As a broad guideline, images greater than 100kb might be getting too big and could slow delivery, especially for mobile users not on a Wi-Fi connection. There’s always going to be a balance of wanting small, highly compressed images for speedy downloads and beautiful, high-resolution images to show off your products. You can use the <picture> tag to specify alternative image sizes for different devices and screen resolutions as part of your responsive template. If your ecommerce platform does not natively support this, you may need to implement some custom code to make it work.
If your ecommerce platform includes an image zoom capability, make sure the photos are uploaded at a high enough resolution or have alternative high-resolution images that won’t blur when zoomed in. Avoid using image zoom functions that simply use CSS to scale up the original compressed image because it can be frustrating for users wanting to read an important label only to see a fuzzy, pixelated image.
All of the top ecommerce platforms support using a CDN to speed up delivery of images to the end user because they’re usually one of the largest payloads for the product page, which will contain a series of product photos and images of other related products. It’s not uncommon for a product page to have more than 30 images. Note that an Amazon product page may have over 200 images.
Image Inventory and Accuracy
Also be sure to keep track of which products do not have an image. You can do this in a variety of ways, from crawling the site to running a database query/report. This can help you prioritize acquiring those images to avoid creating a disappointing user experience.
We also see cases where images paid ads are displayed for the wrong products. This can also cause confusion for users and reduce ecommerce conversion rates, generate additional sales support questions, or worse yet, product returns and/or bad reviews.
Videos on Product Pages
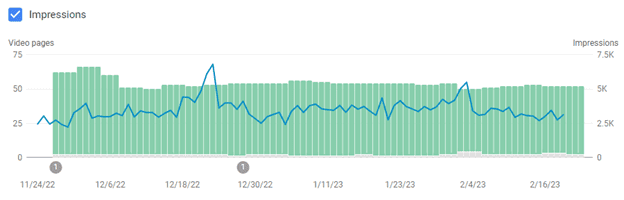
Google’s new video indexing report in Google Search Console has given us some interesting insights into what it’s expecting and how to position videos on the page. Videos need to be in a prominent position to be considered for inclusion in the search results.

Google Search Console can provide insights into the search volume, number of videos it can find and whether they’re available for indexing.
If you have an image carousel of product images and include a video, be sure to make the video the second or third item. Depending upon your page layout, you may need to try placing it in different positions.
Google also supports videos in their structured data, which will help get them included in the search results. Your own ecommerce store or platform may already have a plugin or add-on that can help you create the required markup in bulk, but if not, you may want to invest some time into exploring this with your dev team. The topic of optimizing videos is involved and covered more in depth in this post.
Optimizing Supporting Content
If your site has a blog or resource section, it will usually be optimized for longer phrases and questions. This allows you to generate supporting content that can be used to link back into product categories and individual products. Depending upon the churn of your product catalog, you may want to link into categories and subcategories to minimize the maintenance effort of editing those links when products are no longer carried on the site.
Supporting content can be either pre- or post-sale/onboarding. Consider the following list for some ideas:
- Unboxing and new product releases
- Accessories and add-ons for different scenarios
- Recommended safety/PPE products
- How this item goes with other items to provide a full solution
- Setup/calibration guides
- Common product usage
- Workflow integration
- Alternative use cases for a product
- Product comparisons
- Common faults/problems and how to overcome them
- Product knowledge base
- Support forums
- Overloading or torture tests
- Maintenance and cleaning guides
- Product upgrades and expansion
- Product customization
- Customer examples
- Long-form customer testimonials
- How audiences or industries are changing because of this product
- How sales from a product are contributing to other causes/philanthropy efforts
The format of this content can be blog posts, articles, eBooks, videos, white papers, PDFs, or more interactive community-based platforms like a support forum. Whichever format you use, make sure to include links back to the category and specific products.
Store Pages
This article is focused on content optimization for the ecommerce portion of your site, so while store location pages are important, we won’t be covering them in this ecommerce series. But stay tuned because as we continue to publish content, we’ll most likely be covering how to optimize local SEO and store landing pages in a future post. If you have any suggestions, feel free to drop a comment below.
Conclusions
This post covers a lot of topics and items that you need to work through to build a successful ecommerce and content marketing strategy. In this ecommerce series of posts, we will be covering other aspects of ecommerce optimization, including the supporting pages, blog content and also the technical SEO aspects. If you need help creating a strategy and a plan of action, feel free to contact us to start a discussion and consider an initial SEO audit, we’d be happy to talk about your site and your needs.
Check out the other blog posts in our ECommerce Series:
At Vizion Interactive, we have the expertise, experience, and enthusiasm to get results and keep clients happy! If you run an ecommerce site and are due for a redesign or have just launched a redesign, our SEO Audit Services identify problems with your site and lay out a plan of action. Then our experts will be right by your side with our ongoing ecommerce SEO Services to grow organic traffic and take your site to the next level. Get in touch with us to discuss more, we’re looking forward to hearing your story.